本文共 3081 字,大约阅读时间需要 10 分钟。
Linux系统的远程管理工具大概有几种:telnet,ssh,vnc等,其中ssh是最常用的管理方法,采用密文的传输方式,简单安全。
基本用法
最简单的用法就是不带参数,仅输入 ssh 再加上主机地址,比如:
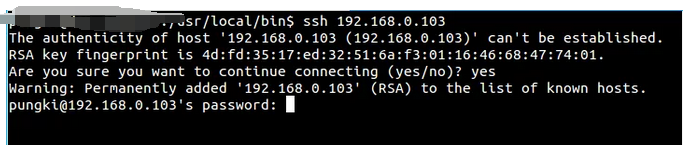
ssh 192.168.0.116
这种形式登陆主机,会默认使用当前用户进行登录。第一次连接的时候,SSH 会确认目标主机的真实性,如果没有问题的话,输入 yes 即可。
 如果我们想要以指定用户名来登录主机,有两种方法:
如果我们想要以指定用户名来登录主机,有两种方法: a. 使用 -l 选项
ssh -l wzq 192.168.0.116
b. 使用 user@hostname 格式
ssh wzq@192.168.0.116
这两种方法,其中第二种尤为常用。
指定端口登录
SSH 默认使用的端口号是 22。大多现代的 Linux 系统 22 端口都是开放的。如果你运行 ssh 程序而没有指定端口号,它直接就是通过 22 端口发送请求的。如果我们不想通过 22 端口登录,那么我们可以使用 -p 选项来指定端口。
ssh 192.168.0.116 -p 1234
引申话题:如何修改端口号?
只需修改 /etc/ssh/ssh_config ,修改如下一行:
Port 22
对所有数据请求压缩
使用 -C 选项,所有通过 SSH 发送或接收的数据将会被压缩,并且任然是加密的。
ssh -C 192.168.0.116
但是,这个选项在网速不是很快的时候比较有用,而当网速较快的时候,使用压缩反而会降低效率,所以要视情况使用。
打开调试模式
因为某些原因,我们想要追踪调试我们建立的 SSH 连接情况。SSH 提供的 -v 选项参数正是为此而设的。其可以看到在哪个环节出了问题。
 绑定源地址
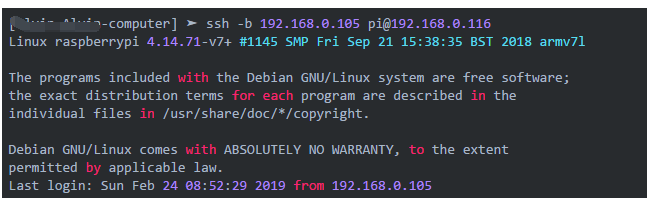
绑定源地址 如果你的客户端有多于两个以上的 IP 地址,你就不可能分得清楚在使用哪一个 IP 连接到 SSH 服务器。为了解决这种情况,我们可以使用 -b 选项来指定一个IP 地址。这个 IP 将会被使用做建立连接的源地址。

远程执行命令
如果我们想在目标主机执行一条命令,我们通常的做法是,先登录到目标主机,执行命令,再退出来。这样做当然是可以,但是比较麻烦。
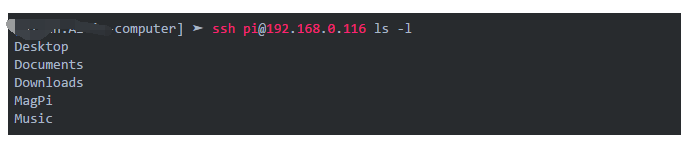
如果我们仅仅是想远程执行一条命令,可以直接在后面跟上命令就好,如下:
 挂载远程文件系统
挂载远程文件系统 另外一个很赞的基于 SSH 的工具叫 sshfs。 sshfs 可以让你在本地直接挂载远程主机的文件系统。它的使用格式如下:
sshfs -o idmap=user user@hostname:/home/user ~/Remote
比如:
sshfs -o idmap=user pi@192.168.0.116:/home/pi ~/Pi
这个命令可以将远程主机 pi 用户的主目录挂载到本地主目录下的 Pi 文件夹。
不允许ssh登录如何配置
修改vim /etc/sysconfig/sshd_config文件,增加一行:AllowUsers solr,具体如下所示:
service sshd reload
常用系统级配置总结:
1. 限制登录:/etc/ssh/sshd_config 修改后需重启:service sshd restart2. 用户配置:/etc/passwd3. sudo权限:/etc/sudoers
低效操作方式
如果你不知道本文介绍的方法,你很可能是分成两步来操作的:
第一步:使用 SSH 命令进入到远程服务器
ssh user@remote-system
第二步:使用 cd 命令进入到你想要的目录
cd
一条命令快速进入到服务器指定目录
上面提到的这种方式当然是可以的,但过于低效。这样操作你需要使用两条命令,但实际上,你完全可以使用一条命令即可实现你想要的效果,比如:
ssh -t pi@192.168.0.116 'cd /home/pi/tests ; bash'
通过这条命令,可以直接就进入到树莓派(远程服务器)中对应的目录里(即 /home/pi/tests)。后
在这里, -t 选项是表示强制伪终端分配,即使标准输入不是终端。如果不加的话,可能会有如下提示:Pseudo-terminal will not be allocated because stdin
除此之外,还可以使用下面这个命令:
ssh -t pi@192.168.0.116 'cd /home/pi/tests ; exec bash'
或者:
ssh -t pi@192.168.0.116 'cd /home/pi/tests && exec bash -l'
在这里,-l 选项将这个 bash 设置为登录 shell。
在上面的三条命令里,最后的参数都是 bash,是因为我的远程服务器默认的 shell 解释器是 bash 。如果你不知道你远程服务器所使用的 shell 解释器,可以使用以下命令:
ssh -t pi@192.168.0.116 'cd /home/pi/tests && exec $SHELL'
一条命令远程执行服务器命令
正如本文开头所讲的,不仅可以使用一条命令进入到远程服务器指定目录,还可以使用一条命令远程执行服务器命令。甚至,我们还可以使用一条命令进入到远程服务器的指定目录,再执行一条命令。
其实所使用的方法都是一样的,比如想进入到树莓派的 /home/pi/tests 目录,再执行 ls -al 命令,可以这样输入命令:
ssh -t ‘cd /home/pi/tests && ls -al && exec $SHELL’
执行的结果如下:[root-computer] ➤ ssh -t pi@192.168.0.116 'cd /home/pi/tests && ls -al && exec $SHELL'total 48drwxr-xr-x 4 pi pi 4096 Apr 5 14:36 .drwxr-xr-x 21 pi pi 4096 Apr 21 19:26 ..drwxrwxrwx 7 pi pi 4096 Apr 5 17:28 GICdrwxrwxrwx 3 pi pi 4096 Apr 5 17:37 gitchat-rw-r--r-- 1 pi pi 474 Apr 5 11:21 liangxu.json-rwxr-xr-x 1 pi pi 8184 Mar 17 15:34 test-rwxr-xr-x 1 pi pi 8184 Mar 17 15:34 test2-rwxr-xr-x 1 pi pi 8184 Mar 17 15:34 test3-rw-r--r-- 1 pi pi 131 Mar 17 15:34 test.c
一个折中的方案
太长了不好敲,非要先进入到服务器,再 cd 到对应的目录。那么,可以修改远程服务器的 .bashrc 文件。vim ~/.bashrc
将你要执行的命令写在里面。比如在这个场景下,我们可以这样加:
cd /home/pi/tests >& /dev/null
然后我们再执行 :wq 保存文件,再执行以下命令使更改生效:
source ~/.bashrc或者. ~/.bashrc
但是,这个有个明显的弊端,就是我们只能进入到我们指定的目录,如果要换成其它目录,那只能再改 .bashrc 文件了。
链接 :
转载地址:http://cpai.baihongyu.com/